Layer Mask attribute¶
- class Mask¶
If specified, this attribute will define a bump mask. This value can only be 1
layerwith an optionalinvertattribute. Any transparent part of themasklayer will be removed from the currentlayerfor which themaskis defined.This attribute that can be used as a cropping mechanism.
Meaning of a mask layer’s Size and Offset
Where “current layer” is the layer in which the
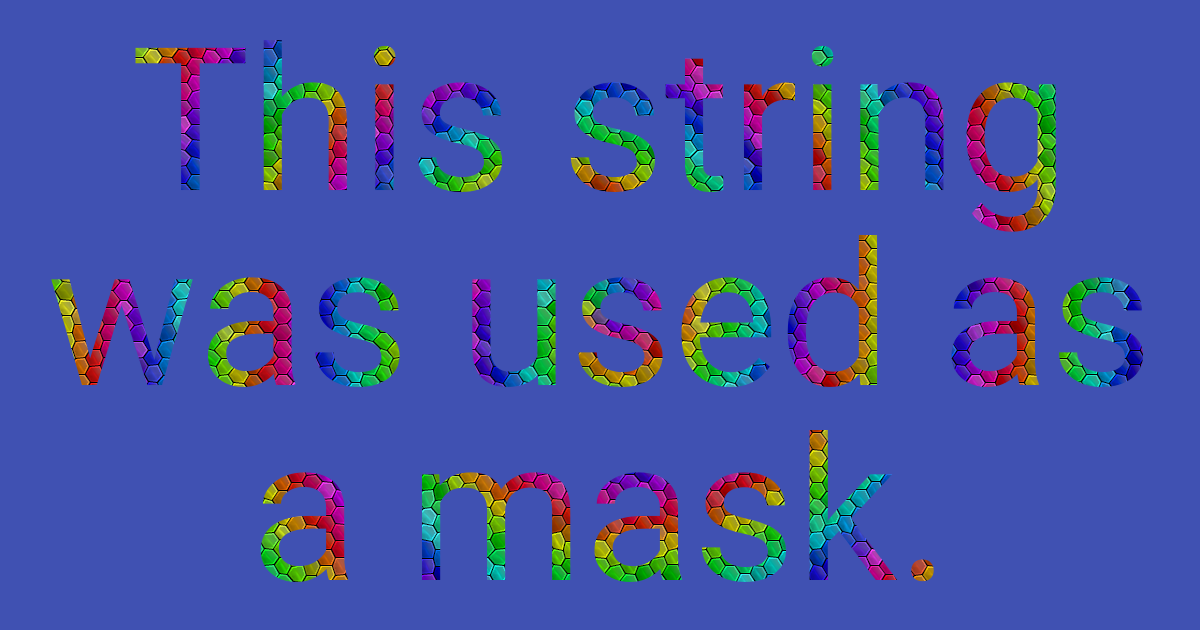
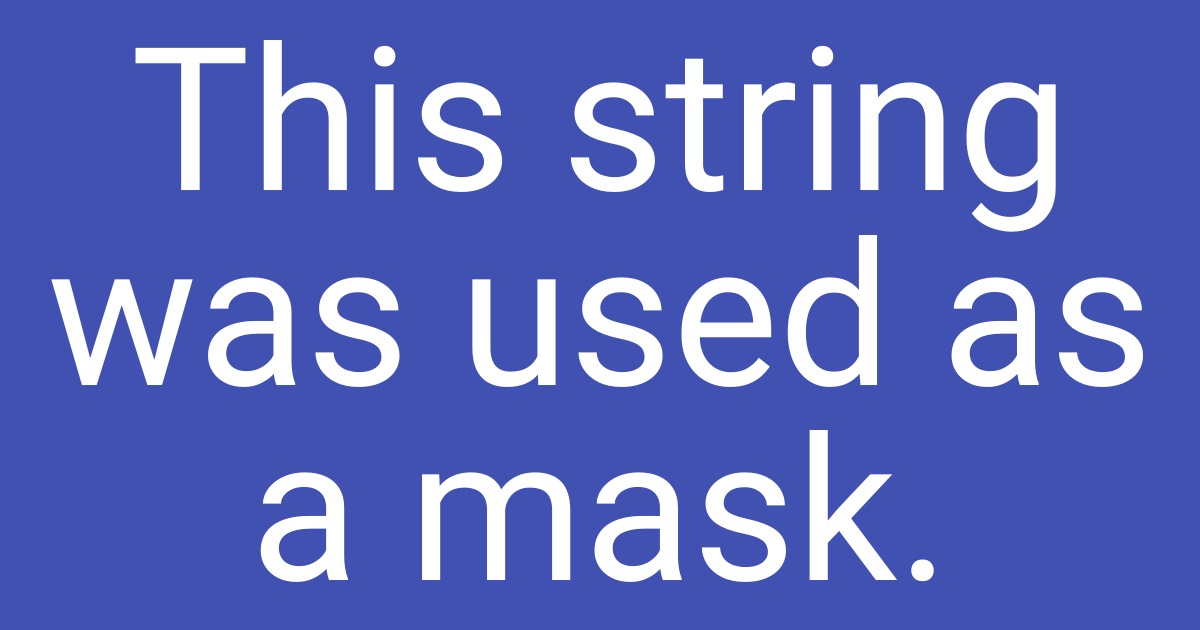
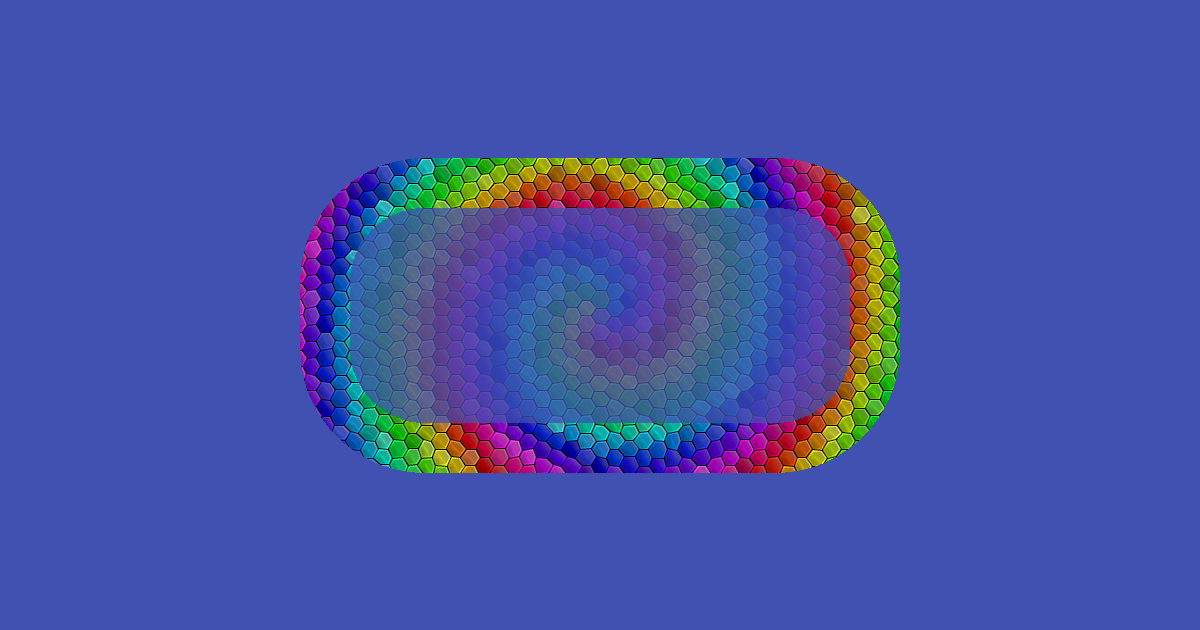
maskattribute is set:my-layout.yml¶layers: - background: { color: "#4051B2" } - background: { image: images/rainbow.png } mask: typography: content: This string was used as a mask. line: height: 1.2 amount: 3 align: centermy-layout.yml¶layers: - background: { color: "#4051B2" } - typography: content: This string was used as a mask. line: height: 1.2 amount: 3 align: centermy-layout.yml¶layers: - background: { color: "#4051B2" } - background: { image: images/rainbow.png } mask: size: { width: 600, height: 315 } offset: { x: 300, y: 158 } rectangle: color: '#FFFFFF3F' # a transparent color radius: 100 border: width: 50 color: whitemy-layout.yml¶layers: - background: { color: '#4051B2' } - size: { width: 600, height: 315 } offset: { x: 300, y: 158 } rectangle: color: '#FFFFFF3F' # a transparent color radius: 100 border: width: 50 color: white- invert : bool¶
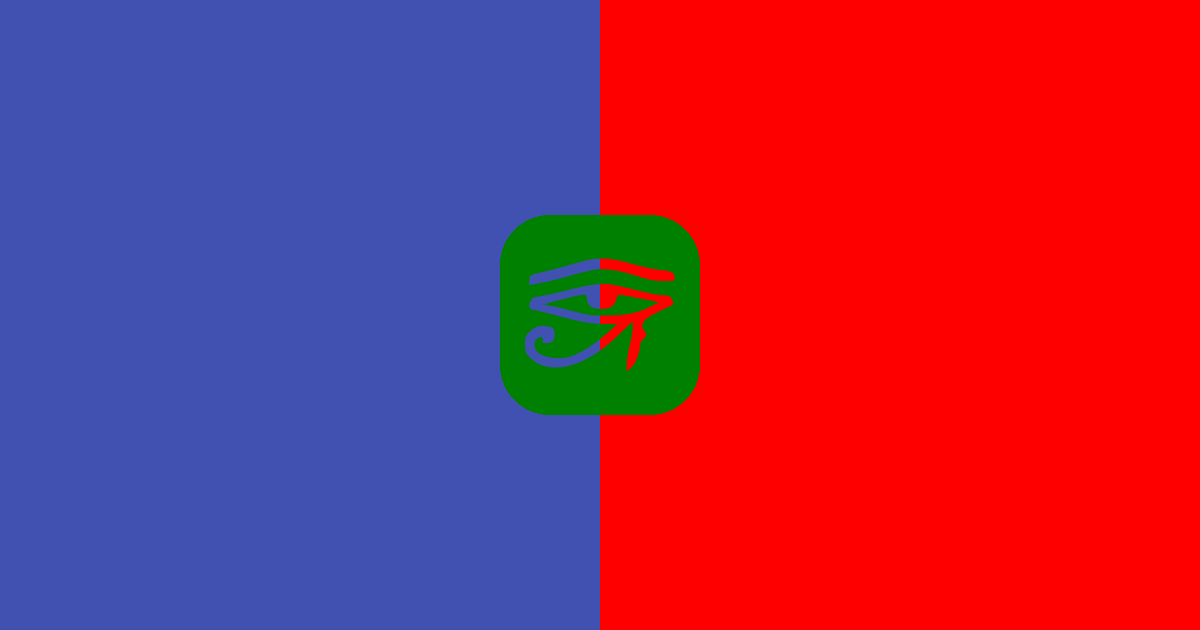
Use this
boolattribute to cause the mask layer’s transparency to become inverted. This is only useful if excluding pixels from the layer’s image is desired.my-layout.yml¶layers: - background: { color: '#4051B2' } # this red background is drawn to prove the transparency of the mask - background: { color: red } offset: { x: 600 } - size: { width: 200, height: 200 } offset: { x: 500, y: 215 } rectangle: color: green radius: 50 mask: invert: true size: { width: 150, height: 150 } offset: { x: 25, y: 25 } icon: { image: 'sphinx_logo' }my-layout.yml¶layers: - background: { color: '#4051B2' } - background: { color: white } offset: { x: 450, y: 150 } size: { width: 300, height: 300 } mask: invert: true size: { width: 300, height: 300 } offset: { x: -150 } ellipse: { color: '#0000003f' }my-layout.yml¶layers: - background: { color: '#4051B2' } - background: { color: white } offset: { x: 450, y: 150 } size: { width: 300, height: 300 } mask: invert: true size: { width: 300, height: 300 } ellipse: { color: '#0000003f' }my-layout.yml¶layers: - background: { color: '#4051B2' } - background: { color: white } offset: { x: 450, y: 150 } size: { width: 300, height: 300 } mask: invert: true size: { width: 300, height: 300 } offset: { x: 150 } ellipse: { color: '#0000003f' }