Radial Gradients¶
- class Radial_Gradient¶
A specification for linear gradients of colors.
- preset : str | int | None¶
An optional preset gradient that has a pre-defined mapping of
colors. Each preset is referenced by name (string) or by index (integer). See the Preset Gradients document for a complete list of supported values (with generated examples).my-layout.yml¶layers: - background: radial_gradient: preset: 84 # or equivalently preset: PhoenixStart center: { x: 600, y: 315 } radius: 600
- colors : dict[Annotated[float, FieldInfo(annotation=NoneType, required=True, metadata=[Ge(ge=0.0), Le(le=1.0)])], Color]¶
A mapping of colors to their corresponding positions in the gradient. Each item in this mapping is composed of
key: valuepairs in which:The
key:is a position at which the color will occur in the gradient. Thisfloatmust be in the range0to1inclusively. More detail about how these positional values are used is described incenterandradius.The
valueis a solid color to use at the specified point in the gradient.
This mapping’s color positions does not have to be in any specific order. If using a
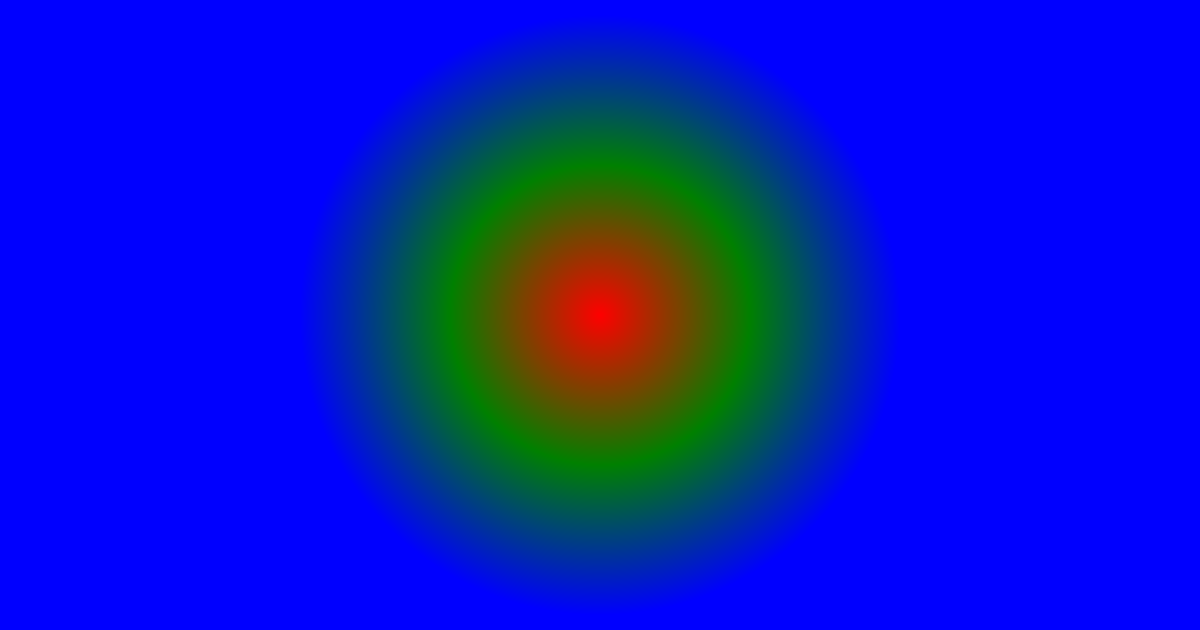
preset, then this mapping will override colors in the preset’s mapping of colors. When neither thepresetorcolorsis specified, this defaults to0.0: blackand1.0: white.my-layout.yml¶layers: - background: radial_gradient: colors: 0.0: red 0.5: green 1.0: blue center: { x: 600, y: 315 } radius: 600
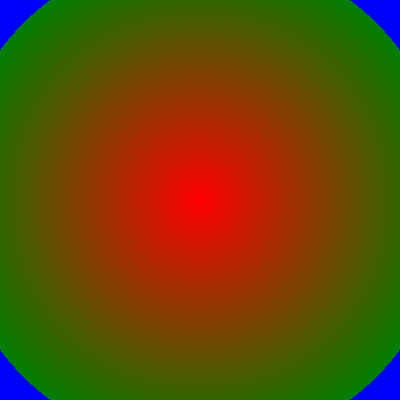
- spread : Literal['pad', 'reflect', 'repeat']¶
This attribute controls the colors’ behavior outside the gradient’s specified area. By default this is set to
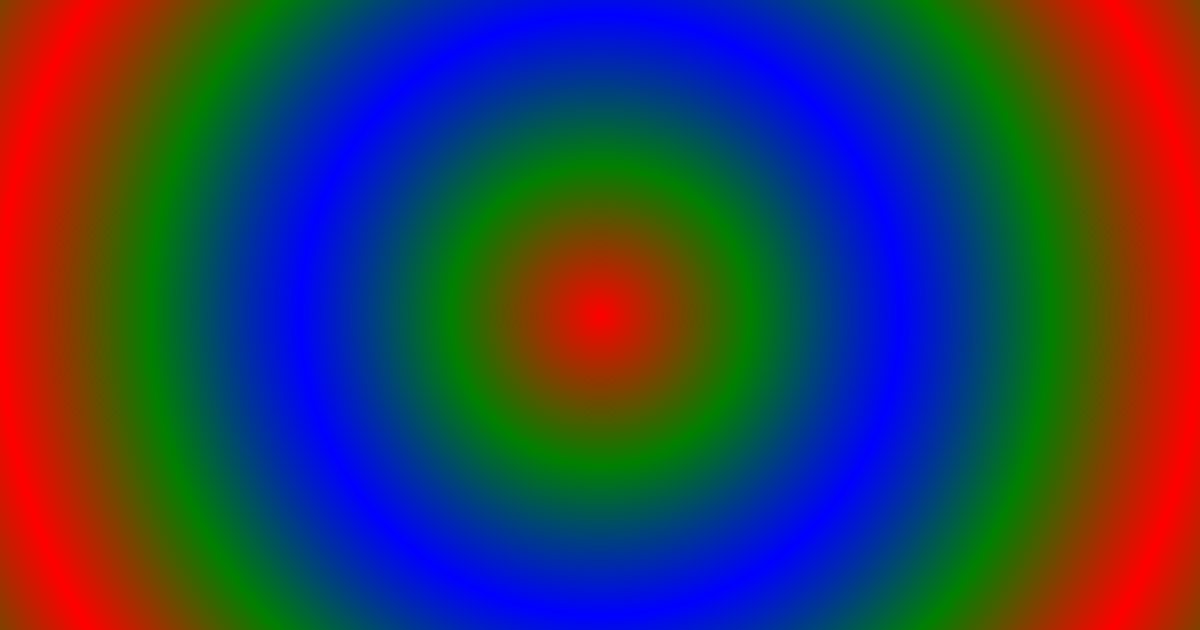
pad.my-layout.yml¶layers: - background: radial_gradient: spread: pad colors: 0.0: red 0.5: green 1.0: blue center: { x: 600, y: 315 } radius: 300my-layout.yml¶layers: - background: radial_gradient: spread: reflect colors: 0.0: red 0.5: green 1.0: blue center: { x: 600, y: 315 } radius: 300my-layout.yml¶layers: - background: radial_gradient: spread: repeat colors: 0.0: red 0.5: green 1.0: blue center: { x: 600, y: 315 } radius: 300
- center : Offset¶
The starting position (
offset) relative to the layout’soffset(the absolute top-left corner of the card). This offset corresponds to the minimum0.0position in the mapping ofcolors.
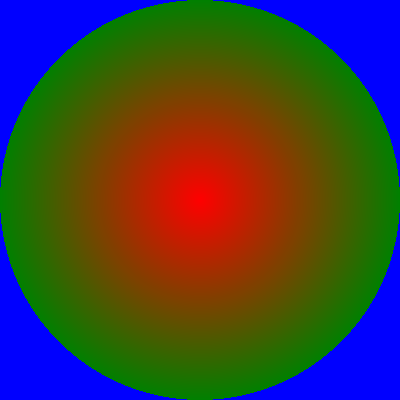
- radius : Annotated[float, FieldInfo(annotation=NoneType, required=True, metadata=[Gt(gt=0)])]¶
The radius represents the ending position as a distance (in pixels) from the specified
centeroffset. The resulting circumference corresponds to the maximum1.0position in the mapping ofcolors.Warning
This radius must be a greater than 0.
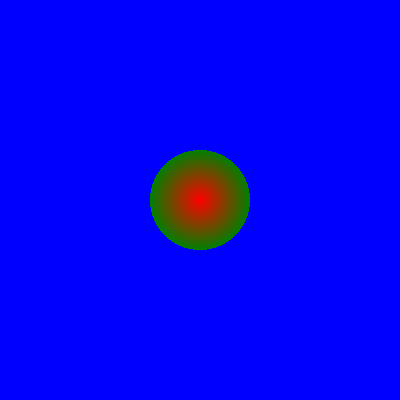
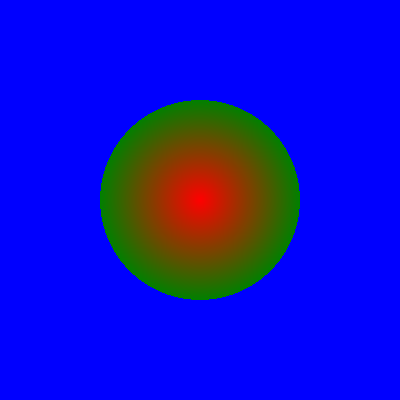
my-layout.yml¶size: { height: 400, width: 400 } layers: - background: radial_gradient: center: { x: 200, y: 200 } radius: 50 colors: 0.0: red # show the end of the radius by setting color at # maximum position to the background color 0.9999: green 1.0: bluemy-layout.yml¶size: { height: 400, width: 400 } layers: - background: radial_gradient: center: { x: 200, y: 200 } radius: 100 colors: 0.0: red # show the end of the radius by setting color at # maximum position to the background color 0.9999: green 1.0: bluemy-layout.yml¶size: { height: 400, width: 400 } layers: - background: radial_gradient: center: { x: 200, y: 200 } radius: 200 colors: 0.0: red # show the end of the radius by setting color at # maximum position to the background color 0.9999: green 1.0: bluemy-layout.yml¶size: { height: 400, width: 400 } layers: - background: radial_gradient: center: { x: 200, y: 200 } radius: 250 colors: 0.0: red # show the end of the radius by setting color at # maximum position to the background color 0.9999: green 1.0: blue
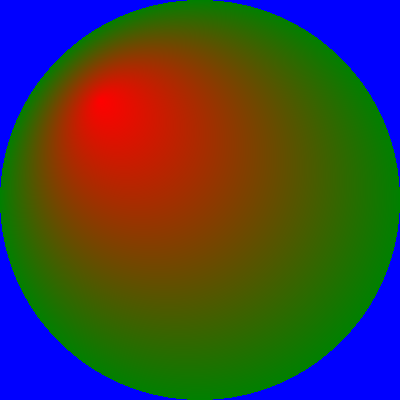
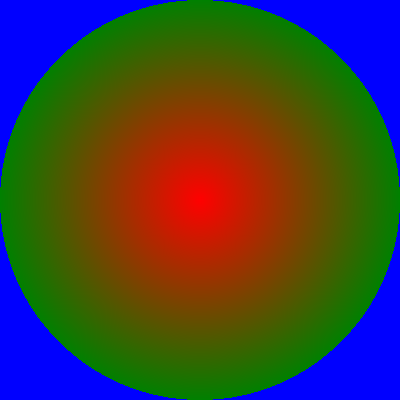
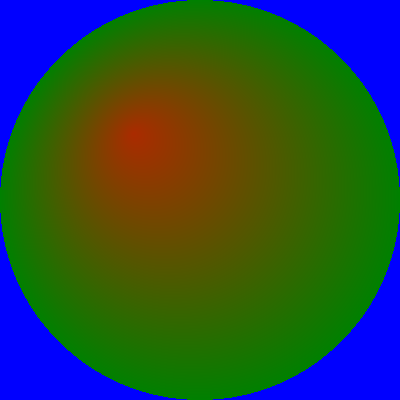
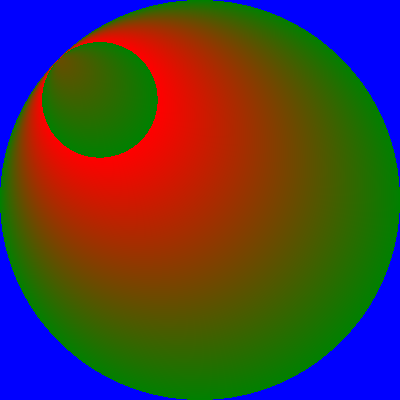
- focal_point : Offset | None¶
The focal point (
offset) used to give the gradient a perspective. By default, the value ofcenteris used. If the specifiedoffsetis outside the circumference defined viaradius, then thisoffsetwill be moved to the outer-most point on the circle that would be formed by theradiusfrom thecenter.my-layout.yml¶size: { height: 400, width: 400 } layers: - background: { color: blue } - ellipse: radial_gradient: center: { x: 200, y: 200 } radius: 200 focal_point: { x: 100, y: 100 } colors: 0.0: red 1.0: greenmy-layout.yml¶size: { height: 400, width: 400 } layers: - background: { color: blue } - ellipse: radial_gradient: center: { x: 200, y: 200 } radius: 200 focal_point: null # the default (uses center offset) colors: 0.0: red 1.0: green
- focal_radius : float | None¶
The radius from the
focal_pointdefines the aperture width of the gradient’s perspective. This is highly relative to thecenter’sradius. Furthermore, if thefocal_radiusforms a circumference than extends beyond thecenter’sradius, then the gradient is effectively nullified and treated like a solid color (which coincides with thecolorslist maximum position, 1.0).Using
spread: repeatas a proofThe following example uses the
repeatspreadto show thefocal_radiusarea. Remember that therepeatspreadeffectively repeats the gradient outside the gradient’s effected area (using the same order ofcolors).my-layout.yml¶size: { height: 400, width: 400 } layers: - background: { color: blue } - ellipse: radial_gradient: center: { x: 200, y: 200 } radius: 200 focal_radius: -100 focal_point: { x: 100, y: 100 } colors: 0.0: red 1.0: green spread: repeatmy-layout.yml¶size: { height: 400, width: 400 } layers: - background: { color: blue } - ellipse: radial_gradient: center: { x: 200, y: 200 } radius: 200 focal_radius: 0 # the default value if not specified focal_point: { x: 100, y: 100 } colors: 0.0: red 1.0: green spread: repeatmy-layout.yml¶size: { height: 400, width: 400 } layers: - background: { color: blue } - ellipse: radial_gradient: center: { x: 200, y: 200 } radius: 200 focal_radius: 50 focal_point: { x: 100, y: 100 } colors: 0.0: red 1.0: green spread: repeatmy-layout.yml¶size: { height: 400, width: 400 } layers: - background: { color: blue } - ellipse: radial_gradient: center: { x: 200, y: 200 } radius: 200 focal_radius: 58 focal_point: { x: 100, y: 100 } colors: 0.0: red 1.0: green spread: repeat