Layer Polygon attribute¶
- class Polygon¶
This layer attribute provides a way of drawing polygons with varying number of
sides.Note
The position of the polygon may not always be centered as it depends on the specification of
sides.Seealso
The size of the rendered polygon is constrained by how the
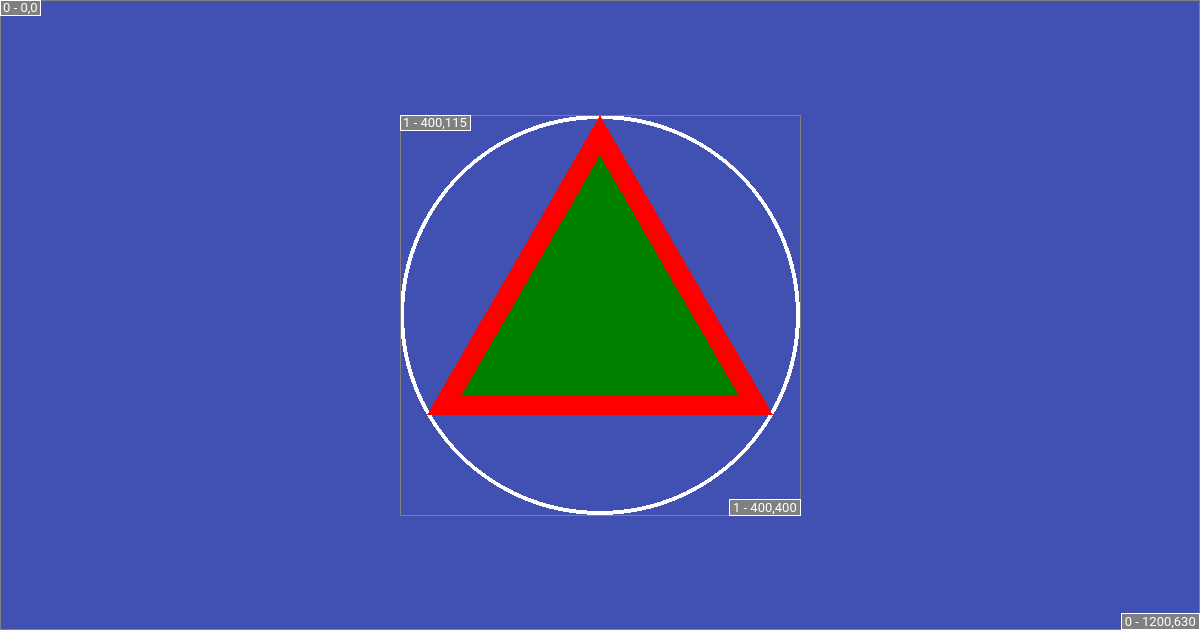
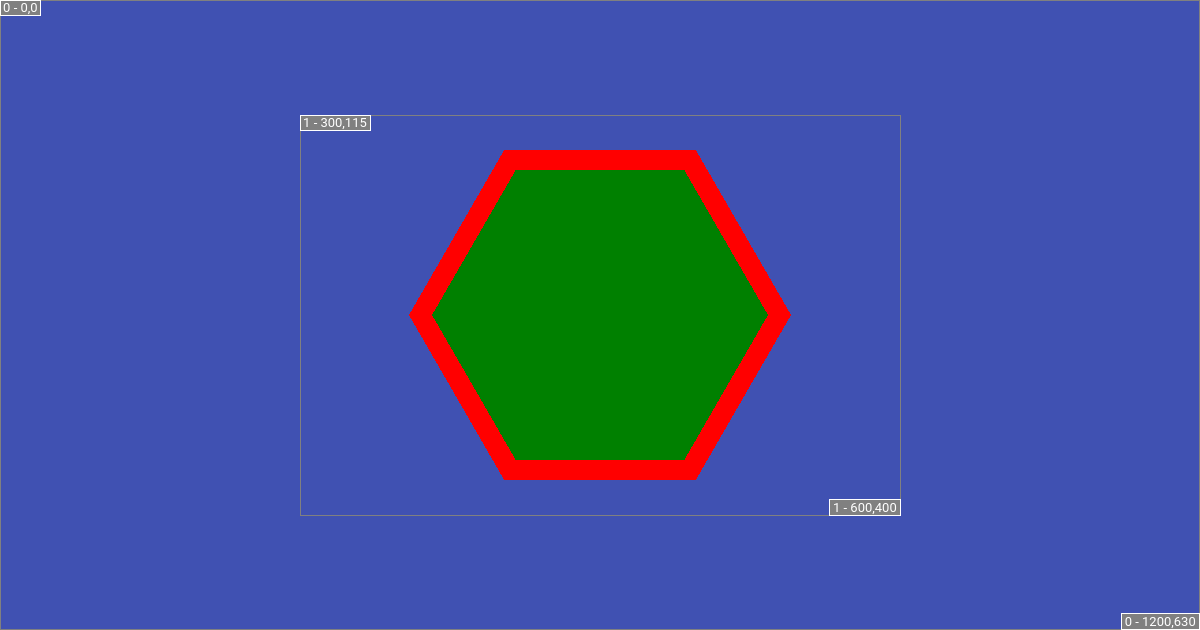
sidesare specified. Please review the 2 distinct ways to specify a polygon’ssides.The area of a regular polygon will never be larger than the area of a circle within the layer.¶layers: - background: { color: '#4051B2' } - size: { width: 400, height: 400 } # size forms a perfect square offset: { x: 400, y: 115 } ellipse: # an ellipse to prove the maximum size of the polygon border: { color: white, width: 4 } polygon: border: { width: 20, color: red } color: greenThe area of the regular polygon is determined by the smallest value for the layer’s width or height (if not equal).¶layers: - background: { color: '#4051B2' } - size: { width: 600, height: 400 } # size is not a perfect square offset: { x: 300, y: 115 } polygon: sides: 6 border: { width: 20, color: red } color: green- sides : Annotated[int, FieldInfo(annotation=NoneType, required=True, metadata=[Gt(gt=0)])] | list[Offset]¶
The specification of the polygon’s sides. This can be an integer or a YAML list of
offsets.- Using an Integer (regular polygon):¶
The number of sides that defines the edge of the polygon. This cannot be less than
3if specified as an integer.Area of polygons are restricted
If
sidesis an integer, then the rendered polygon is limited to the area of a circle within the layer. In this case, the layer’ssizedetermines the size of the polygon, but the layersizeshould form a perfect square to maximize the area that the polygon occupies. If thesize.widthandsize.heightare not equal, then the smaller of the two is used to limit the size of the polygon.- Using a YAML list of offsets (custom polygon):¶
This can also be a YAML list of
offsets in which each specifiedoffsetis a point relative to the top-left corner of the layer.
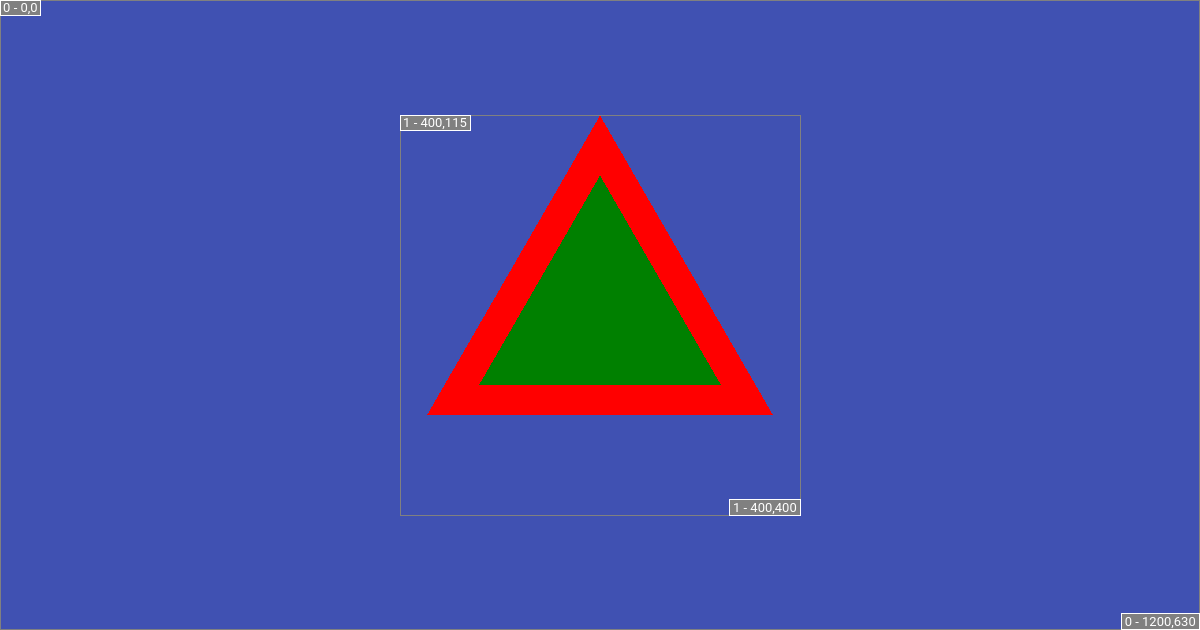
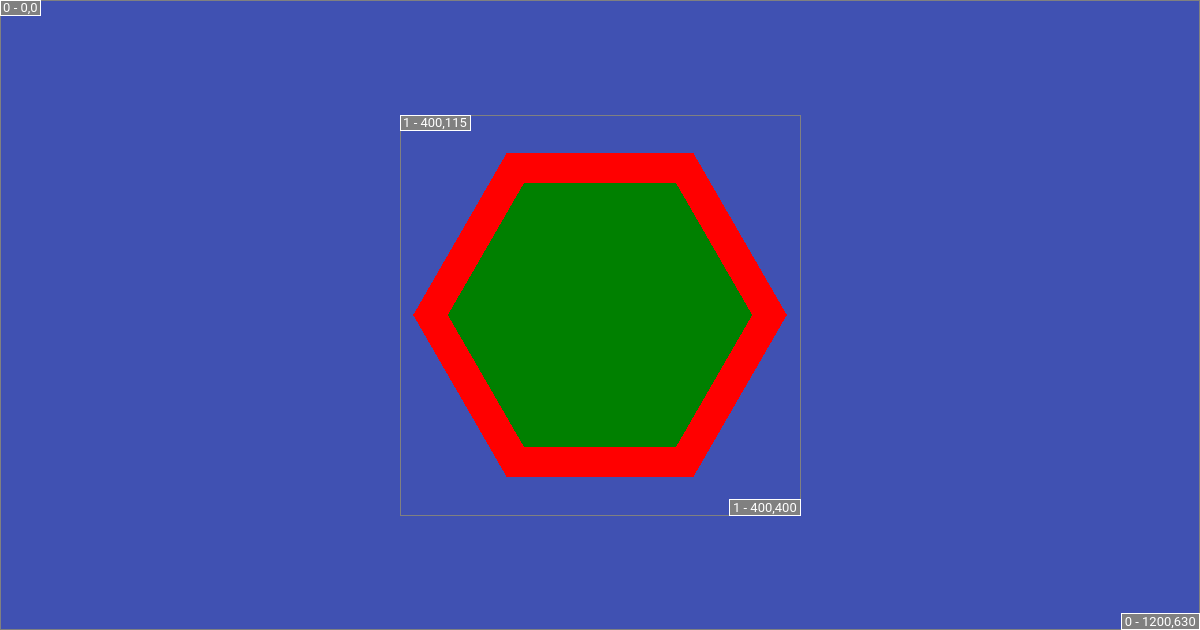
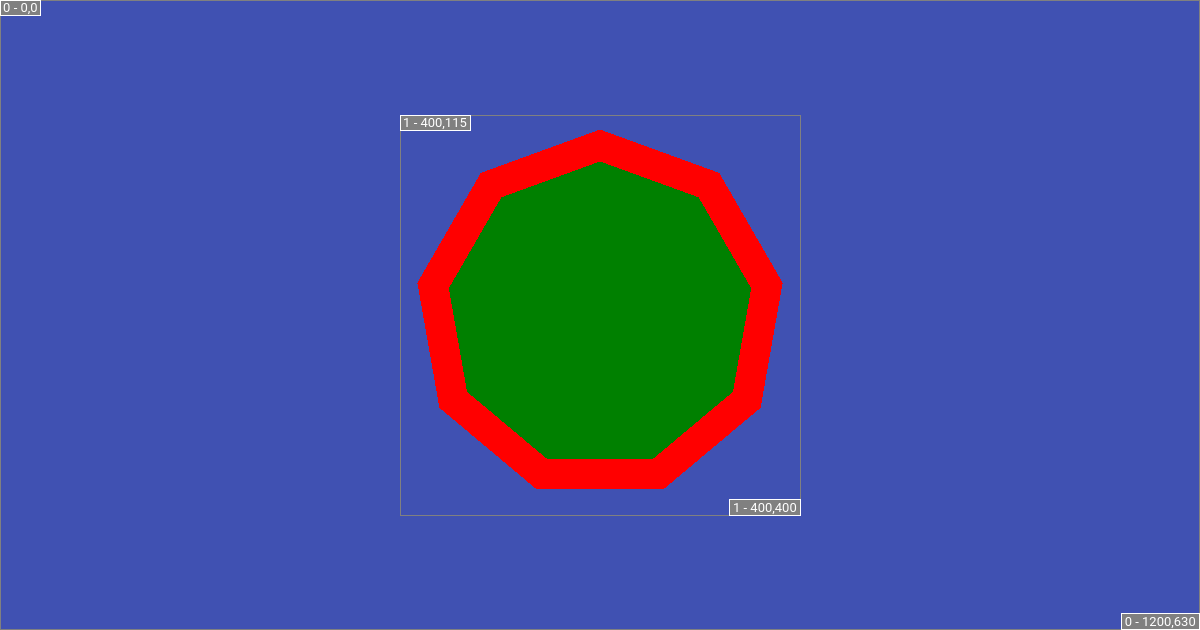
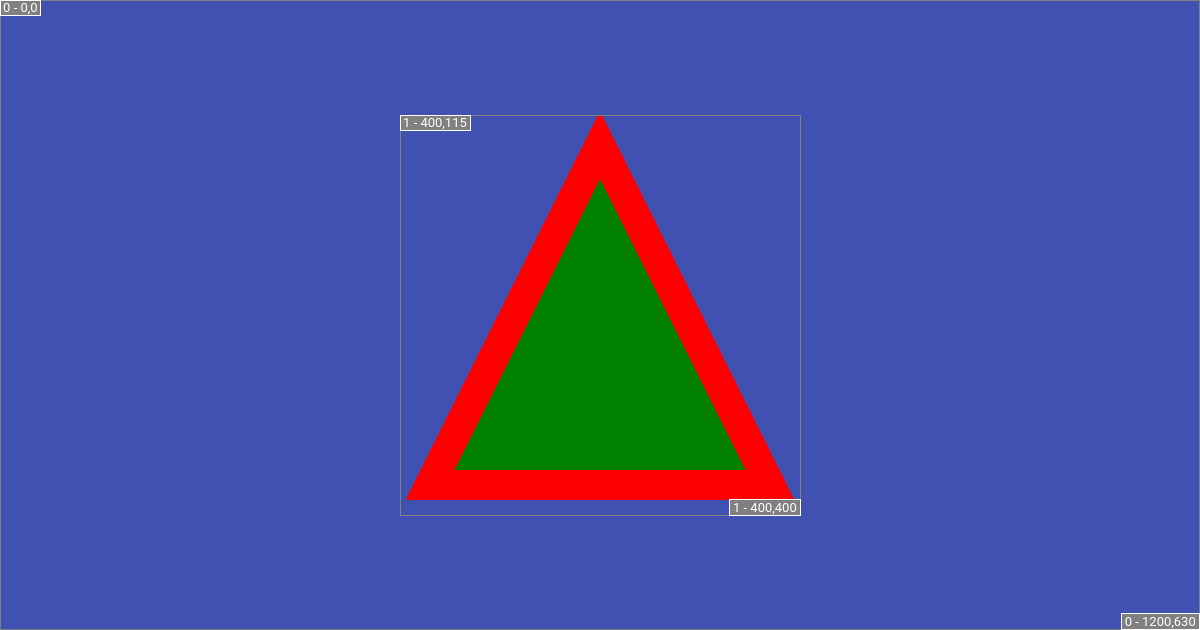
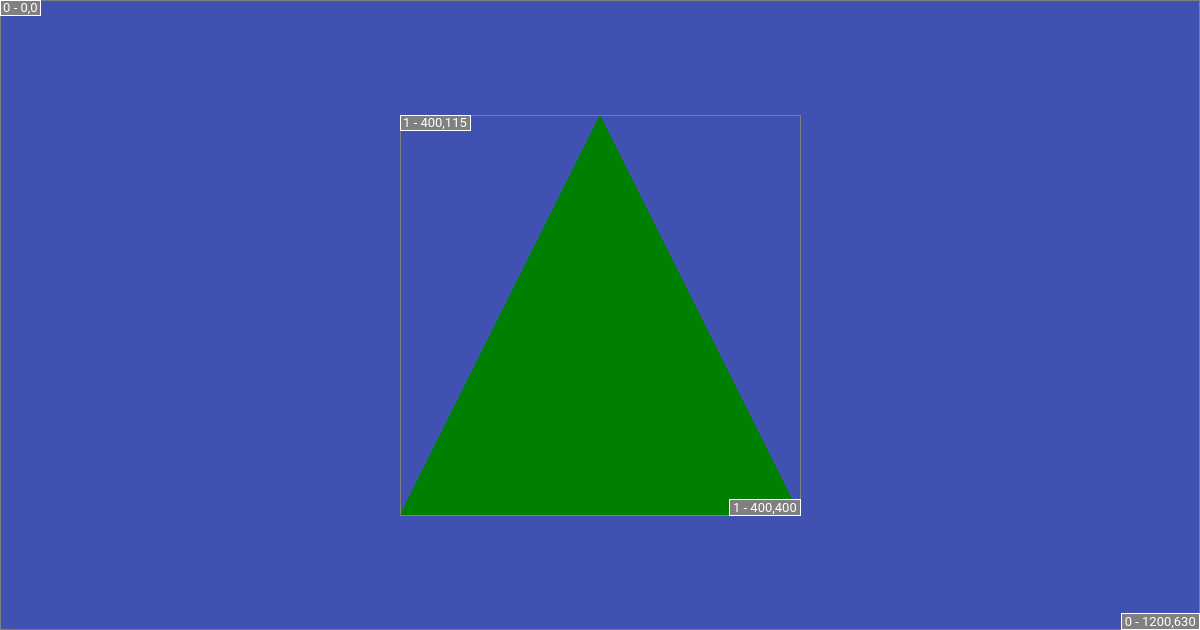
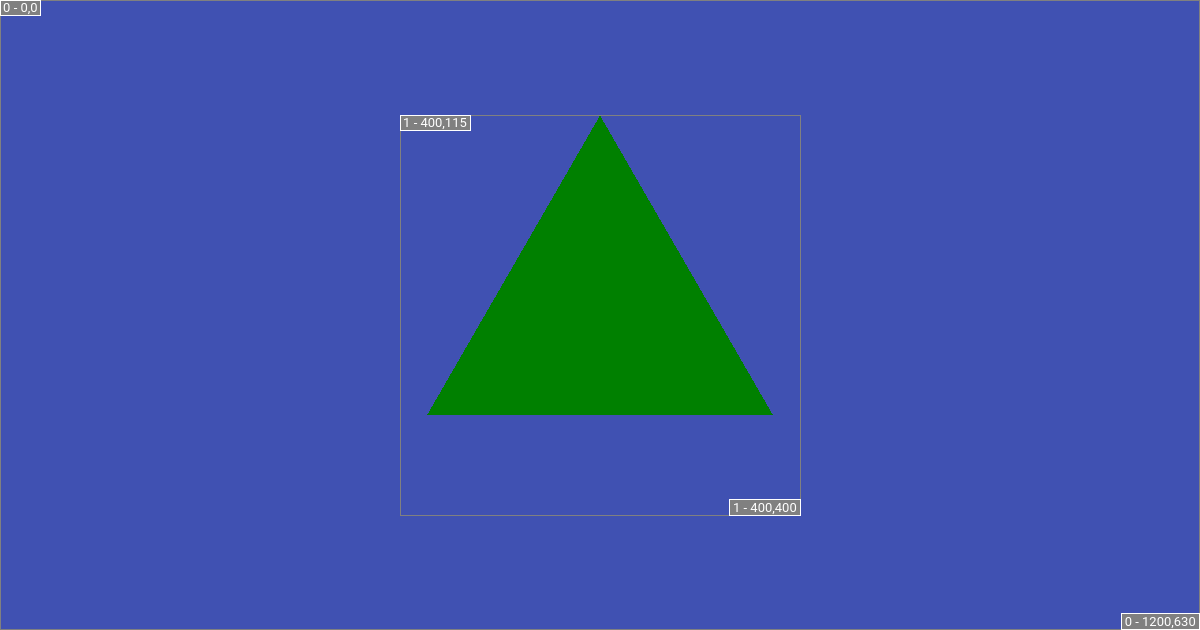
my-layout.yml¶layers: - background: { color: '#4051B2' } - polygon: sides: 3 # this is the default if not specified color: green border: width: 30 color: red size: { width: 400, height: 400 } offset: { x: 400, y: 115 }my-layout.yml¶layers: - background: { color: '#4051B2' } - polygon: sides: 6 color: green border: width: 30 color: red size: { width: 400, height: 400 } offset: { x: 400, y: 115 }my-layout.yml¶layers: - background: { color: '#4051B2' } - polygon: sides: 9 color: green border: width: 30 color: red size: { width: 400, height: 400 } offset: { x: 400, y: 115 }my-layout.yml¶layers: - background: { color: '#4051B2' } - polygon: sides: - { y: 400 } # bottom left - { x: 200 } # top center - { x: 400, y: 400 } # bottom right color: green border: width: 30 color: red size: { width: 400, height: 400 } offset: { x: 400, y: 115 }my-layout.yml¶layers: - background: { color: '#4051B2' } - polygon: sides: - { y: 400 } # bottom left - { x: 200 } # top center - { x: 400, y: 400 } # bottom right color: green size: { width: 400, height: 400 } offset: { x: 400, y: 115 }
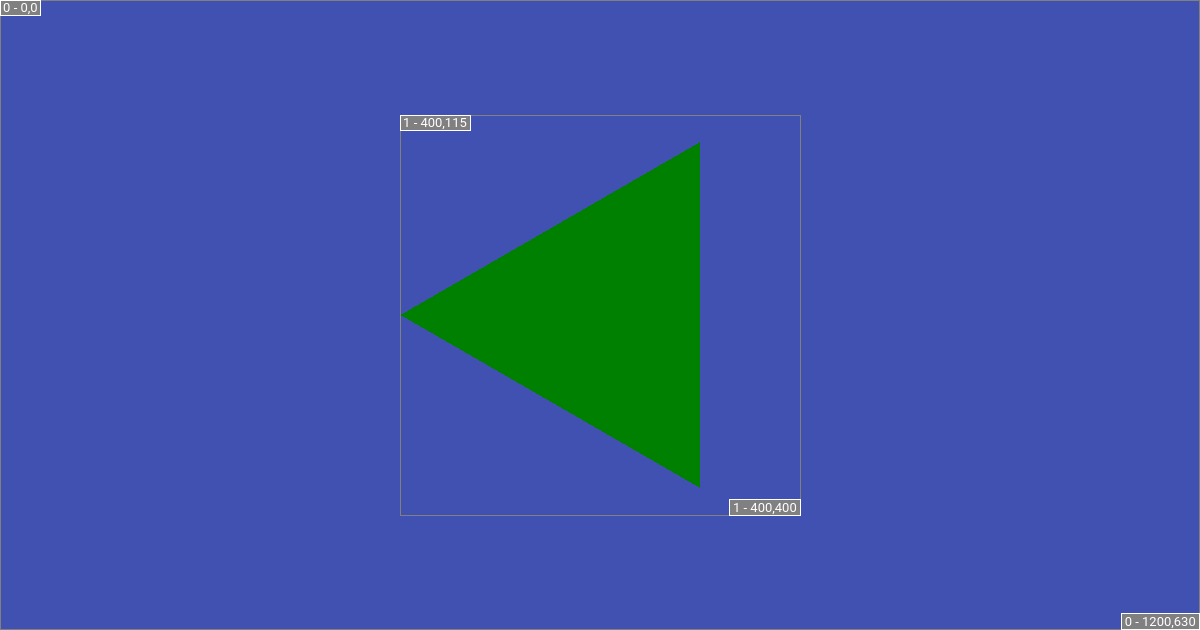
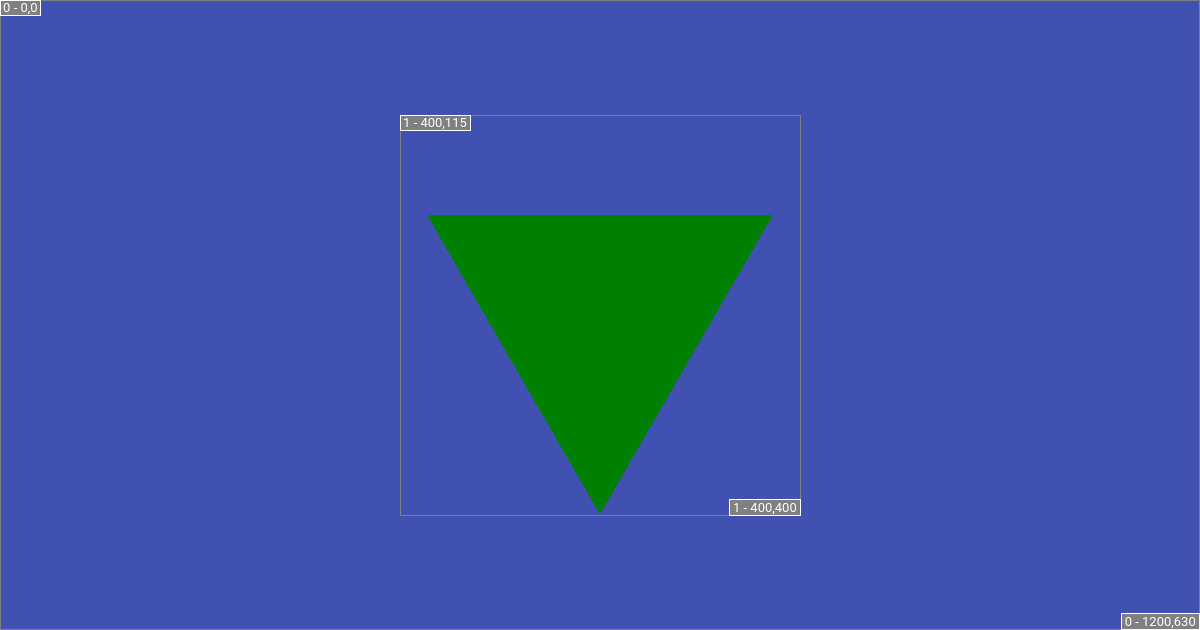
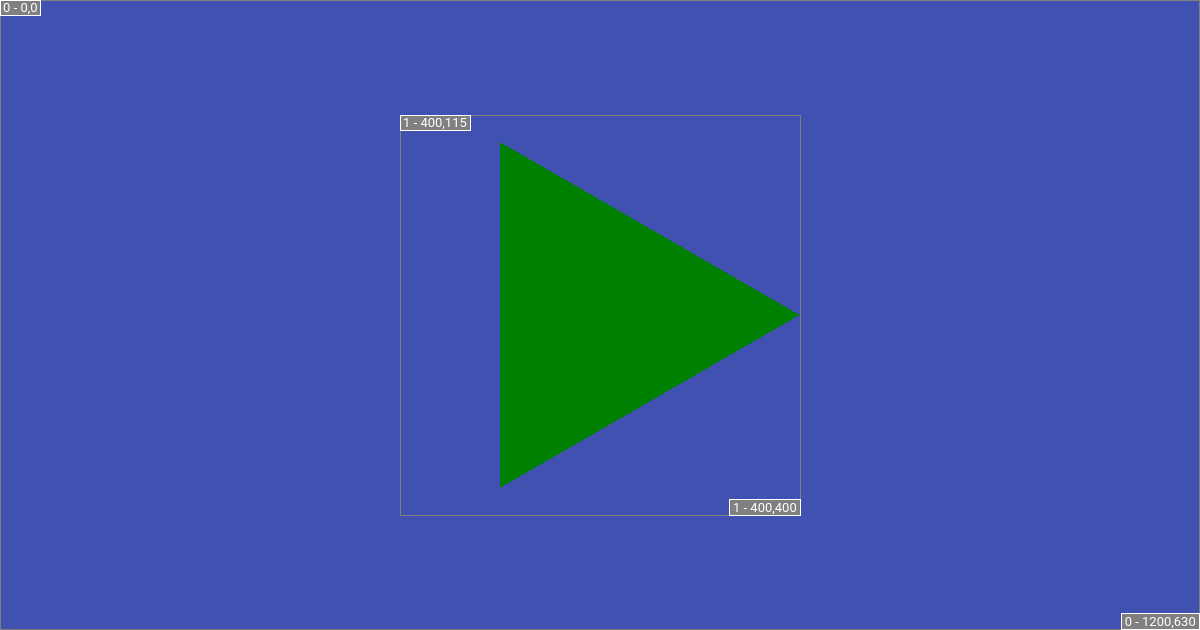
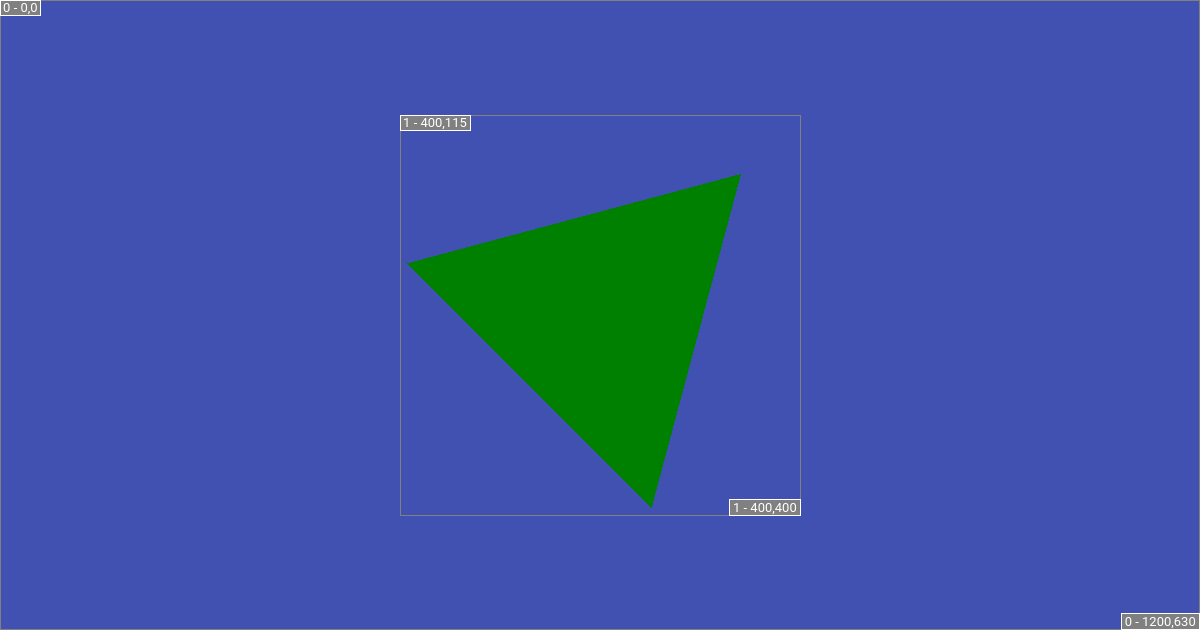
- rotation : float¶
The angles (in degrees) of arbitrary rotation (increasing counter-clockwise).
Error
If the
sidesattribute specifies a YAML list ofoffsets, then any specifiedrotationis ignored (treated as0).my-layout.yml¶layers: - background: { color: '#4051B2' } - polygon: rotation: 0 # this is the default if not specified color: green size: { width: 400, height: 400 } offset: { x: 400, y: 115 }my-layout.yml¶layers: - background: { color: '#4051B2' } - polygon: rotation: 90 color: green size: { width: 400, height: 400 } offset: { x: 400, y: 115 }my-layout.yml¶layers: - background: { color: '#4051B2' } - polygon: rotation: 180 color: green size: { width: 400, height: 400 } offset: { x: 400, y: 115 }my-layout.yml¶layers: - background: { color: '#4051B2' } - polygon: rotation: 270 color: green size: { width: 400, height: 400 } offset: { x: 400, y: 115 }my-layout.yml¶layers: - background: { color: '#4051B2' } - polygon: rotation: -45 color: green size: { width: 400, height: 400 } offset: { x: 400, y: 115 }
- color : Color | Linear_Gradient | Radial_Gradient | Conical_Gradient | None¶
The shape’s fill color.
Seealso
Please review Choosing a color section for more detail.